Studio.Designは、ノーコードで洗練されたWebサイトを作成できる人気のツールです。しかし、マーケティング目的でサイトを運用する場合、コンバージョンの計測設定が欠かせません。この記事では、Studio.Designで作成したサイトにおける代表的なコンバージョン計測の設定方法と、その実装手順を詳しく解説します。
Studio.Designでの計測タグの埋め込み方法
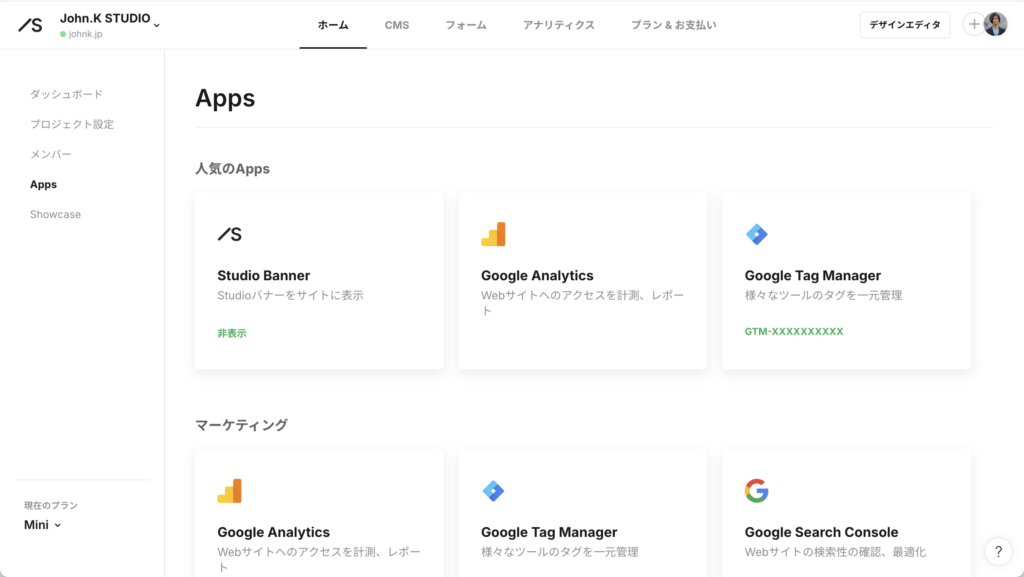
Studio.Designでは、AppsセクションからGoogle タグマネージャー(GTM)のタグを簡単に設置できます。
- サイト編集画面の左側メニューから「Apps」セクションへ移動
- Google タグマネージャーを選択し、GTMのID(例: GTM-XXXXXXX)を入力
- 保存後に公開し、タグの動作確認を行いましょう

お問い合わせフォームのコンバージョン計測
Webサイトの主要なコンバージョンとして最も一般的なのが「お問い合わせフォームの送信」です。Studio.Designのフォーム機能とGoogle タグマネージャーを組み合わせることで、送信完了を確実にトラッキングし、Google アナリティクスや広告配信の最適化に活用することができます。以下では、2つの代表的な方法を紹介します。
お問い合わせフォームの作り方
フォームの設置方法やデザインのカスタマイズは公式ドキュメントにも書かれています。視覚的に操作してノーコードで実装できるので設置自体に困ることはないかと思います。1点だけ注意しておくべきところは、Studioのフォームブロックの入力エリアはフォントサイズが15pxで設定されています。iOS端末だと選択した時に拡大されて操作しにくくなってしまうので、16px以上に調整したほうが良いです。
サンクスページのページビューで計測(GTM経由)
お問い合わせフォーム送信後に表示されるサンクスページを利用して、GTM経由でGoogle アナリティクスなどにコンバージョンイベントを送信します。
- サンクスページ専用のURLを作成(例: /thanks)
- フォームの送信後リダイレクト先として設定
- GTMで「Page View」トリガーを作成し、対象URLを条件に設定
- イベントをGoogle アナリティクスなどに送信
この方法は設定が比較的簡単で、計測の導入ハードルが低い点が魅力です。ただし、以下のようなデメリットもあるため、本格的な運用では推奨されません。
- フォームが正しく送信されていなくてもページが表示されればCVとしてカウントされてしまう可能性がある
- ブラウザのリロードやブックマークなどによって、意図せず再訪された場合にもCVとして記録される
- サンクスページのURL設計が必要で、複数フォームがある場合の管理が煩雑になる
より正確な計測を行いたい場合は、次に紹介するイベントベースの計測方法をおすすめします。
フォームが送信された時に計測(イベントベース)
Studioのフォームコンポーネントでは、送信イベントに対してJavaScriptを実行できます。GTMと組み合わせて、イベントベースで柔軟に計測できます。この方法により、実際にフォームが送信されたタイミングのみを正確に計測できます。

以下の手順で、フォーム送信時に form_submit イベントを dataLayer に送信し、GTMで計測できるようにします。
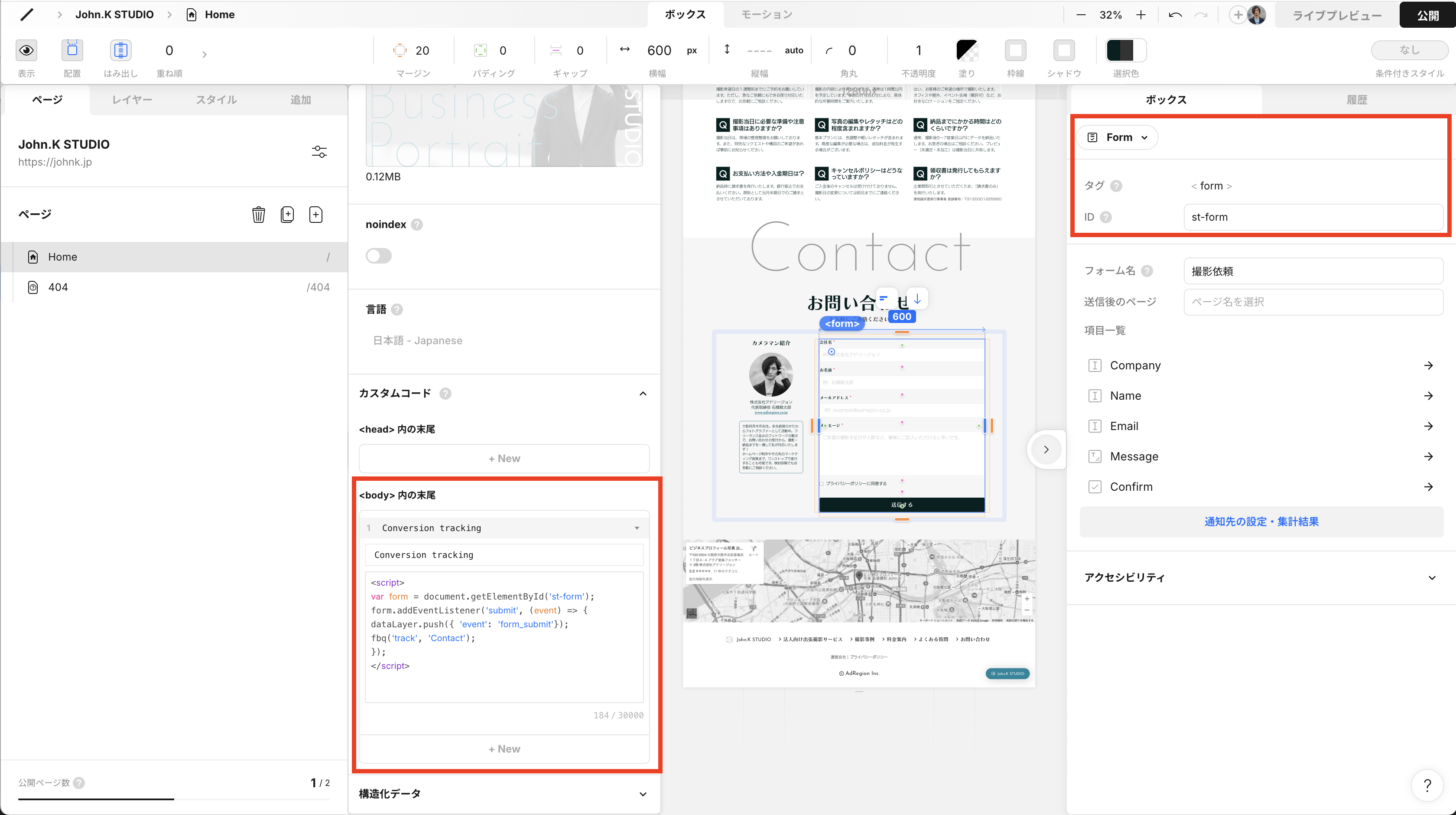
フォームに id="st-form" を設定(複数フォームがある場合はユニークなIDを付けてください)
以下のコードを、該当ページまたは全体設定のカスタムコード欄(終了前など)に追加します
<script>
var form = document.getElementById('st-form');
form.addEventListener('submit', (event) => {
dataLayer.push({ 'event': 'form_submit' });
});
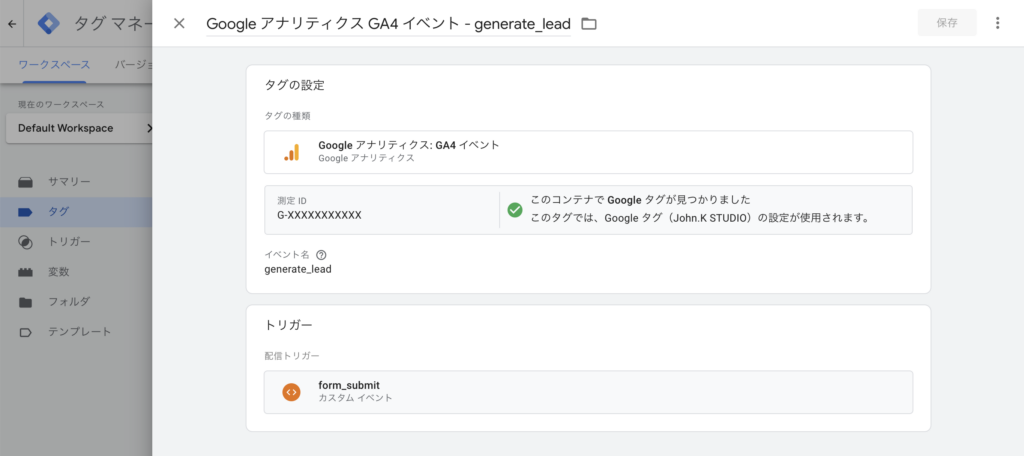
</script>Google タグマネージャーで「form_submit」というイベント名をトリガーにしたタグを作成し、Google アナリティクスや広告計測ツールに連携します。

マイクロコンバージョンの場合
コンバージョンとは別に、ユーザーの「関心」や「検討段階の行動」を捉えるのがマイクロコンバージョンです。たとえば、サービス詳細ページへの遷移や外部サイトへのクリックなど、購入・問い合わせ前の動きを把握することで、ユーザーの意図や導線の改善に役立ちます。ここでは、Studio.Designでの代表的なマイクロコンバージョンの計測方法を紹介します。
サイト内リンクの場合
例えば、「料金ページへの遷移」など、購買意欲の高まりを示す行動もマイクロコンバージョンとして計測できます。
Studio.DesignはSPA(シングルページアプリケーション)であるため、リンクのクリックによってページ遷移が発生しても通常のページ読み込みは発生しません。そのため、「履歴の変更(history change)」をトリガーとして使用する必要があります。
- GTMで「履歴の変更」トリガーを作成
- 遷移先のURLパターン(例: /pricing など)を条件に設定
- イベント名を任意で定義し、dataLayerに送信(必要に応じて)
この方法により、ユーザーが特定のページに到達したタイミングを正確にマイクロコンバージョンとして記録できます。
離脱クリック(外部誘導)の場合
資料請求サイトやSNSなど外部サイトへのリンククリックも重要なユーザー行動です。
Studio.Designでは、外部リンクのクリックイベントをGoogle タグマネージャーで正確に検知するために、トリガーは「クリック – リンクのみ」を使用する方法が適しています。
- GTMで新しいトリガーを作成し、「クリック – リンクのみ」を選択
- トリガーの条件で「Click URL に次を含む」「https:// など外部ドメインの一部」などを設定
- クリックイベントが発生した際に
dataLayer.push()を使用して任意のイベント名(例:outbound_click)を送信(オプション) - このトリガーに基づいてイベントタグを設定し、Google アナリティクスや広告計測ツールに送信
この方法により、ユーザーが外部サイトへ遷移したアクションをマイクロコンバージョンとして記録し、成果を可視化できます
各計測方法のメリット・デメリット比較
ここまで紹介した「サンクスページによるページビュー計測」と「イベントベースの計測」には、それぞれに特徴があります。導入のしやすさや計測の正確性、将来的な拡張性などを踏まえて、自社に合った方法を選ぶことが重要です。以下に、主な2つの手法の比較をまとめます。
| 計測方法 | メリット | デメリット |
|---|---|---|
| サンクスページ(GTM経由) | 設定が比較的簡単、直感的な可視化が可能 | URL設計が必要、柔軟性に欠けることがある |
| イベントトリガー(GTM) | 柔軟な計測が可能、マイクロCVも網羅できる | 初期設定にやや手間、GTMの理解が必要 |
計測できないときの確認ポイント
計測の設定を完了しても、想定どおりにデータが取得できないことがあります。以下の項目を確認することで、原因の特定や修正につながります。特にGoogle タグマネージャーの設定状況や、ブラウザ環境によるブロックなどに注意が必要です。
- Studio.DesignのApps設定でGTM IDが正しく入力されているか?
- タグマネージャーのバージョンが公開されているか?
- イベントトリガーの条件設定は正しいか?
- フォームやリンクに正しくイベントが付与されているか?
- ブラウザ拡張機能(例: ad blocker)が妨害していないか?
動作確認の方法
タグを正しく設定した後は、意図したイベントが発火しているか、コンバージョンが正常に記録されているかを確認することが重要です。そのための便利なツールが Google タグアシスタント(Tag Assistant) です。以下の手順で確認作業を行いましょう。
- Chromeのウェブストアから「Tag Assistant Companion」をインストール
- Google タグマネージャーのプレビューモードを有効にする
- Studio.Designで公開した自サイトを開く
- イベントが発生する操作(フォーム送信やリンククリックなど)を実行
- Tag Assistantのプレビュー画面で、該当のイベントやdataLayerへの
push内容を確認
この手順により、設定したタグが正しく動作しているかどうかを視覚的に検証することができます。
正確なデータ分析を行うために
Studio.Designでも、Google タグマネージャーを活用することで本格的かつ柔軟なコンバージョン計測が可能です。将来的にさまざまなタグを一元管理したい場合にも、GTMを基盤にしておくことで拡張性・運用効率ともに優れた環境を構築できます。サンクスページを活用したシンプルな方法から、イベントトラッキングによるマイクロCVの把握まで、自社の目的に合わせて最適な手法を選びましょう。
計測のトラブルや、広告運用でお困りのことがあれば、お気軽にご相談ください。