この記事では、ノーコードでデザイン性の高いWebサイトが作れるStudio.Designに、YouTubeの最新動画フィードを埋め込む方法をわかりやすく解説します。動画コンテンツを活用することで、サイト訪問者の関心を引きつけ、滞在時間やエンゲージメントを高めることができます。
最新動画一覧を埋め込むには?
「YouTubeの最新動画を自動で自分のWebサイトに反映できたら便利だな」と思ったことはありませんか?YouTubeチャンネルのフィード(RSS)を利用すれば、そのチャンネルに新しく投稿された動画をリアルタイムで反映させることが可能です。Studio.DesignのCMS機能を使えば、ノーコードでも最新の動画一覧をサイトに美しく表示できます。
ここでは、YouTubeフィードとは何かを簡単に説明し、RSS連携によってどのように動画コンテンツを自動で埋め込むことができるかを紹介します。
Studio.Designの仕様と埋め込みの考え方
Studio.Designはビジュアル重視のノーコードツールですが、外部サービスとの連携も可能です。YouTubeの動画フィードを表示するためには、RSS連携機能を活用する方法が基本となります。
RSS連携機能を活用する方法
Studio.DesignではRSSフィードを活用して、最新のコンテンツを自動表示する機能があります。YouTubeチャンネルのRSSフィードを使えば、Studio.Designのコレクションブロックを使って動画情報を表示できます。
YouTubeチャンネルのRSSフィードを取得する方法
YouTubeは公式にチャンネルのRSSフィードを提供しています。RSSフィードのURLは以下のような形式になります:
https://www.youtube.com/feeds/videos.xml?channel_id=チャンネルID「チャンネルID」は、YouTubeチャンネルのURLにある「UC」で始まる英数字の部分です。
例: YouTubeチャンネルのURLが https://www.youtube.com/channel/UCXXXXXXX の場合、RSSフィードのURLは下記の形式となります。
https://www.youtube.com/feeds/videos.xml?channel_id=UCXXXXXXXStudio.Designへの埋め込み手順
- Studio.Designのプロジェクトにログインし、該当のページを開きます。
- 左側の「CMS」から新しくコレクションを作成します。
- 「データソースを追加」を選び、「RSSフィード」を選択します。
- 取得したYouTubeチャンネルのRSSフィードURL(例:
https://www.youtube.com/feeds/videos.xml?channel_id=UCXXXXXXX)を入力します。 - フィードから読み込まれる項目(例:title、link、thumbnailなど)を確認し、必要に応じてフィールドを追加します。
- コレクションを使って表示するコンポーネント(例:動画一覧)をデザインします。画像やタイトル、リンクなどを各要素にマッピングしてレイアウトを整えます。
レスポンシブ対応の工夫
YouTubeフィードを埋め込むときに気になるのが、スマホ表示での見え方。この章では、画面サイズに応じてフィードが綺麗に表示されるようにするレスポンシブ対応のポイントを解説します。CMSのレイアウト設定を活用して、各デバイスに最適な表示がされるように調整しましょう。
YouTubeのサムネイル画像は、以下のようにサイズごとに複数のURL構造が用意されています。
- 高解像度(最大):
https://img.youtube.com/vi/動画ID/maxresdefault.jpg - 中解像度:
https://img.youtube.com/vi/動画ID/hqdefault.jpg - 低解像度:
https://img.youtube.com/vi/動画ID/mqdefault.jpg - 最小解像度:
https://img.youtube.com/vi/動画ID/default.jpg
RSSフィードから取得するサムネイルのサイズによっては上下に黒帯がついてるので、そのまま利用するとレスポンシブ対応が難しくなります。表示するレイアウトやデバイスに応じて、適切なサイズのURLを選ぶことで、見た目とパフォーマンスのバランスを最適化できます。
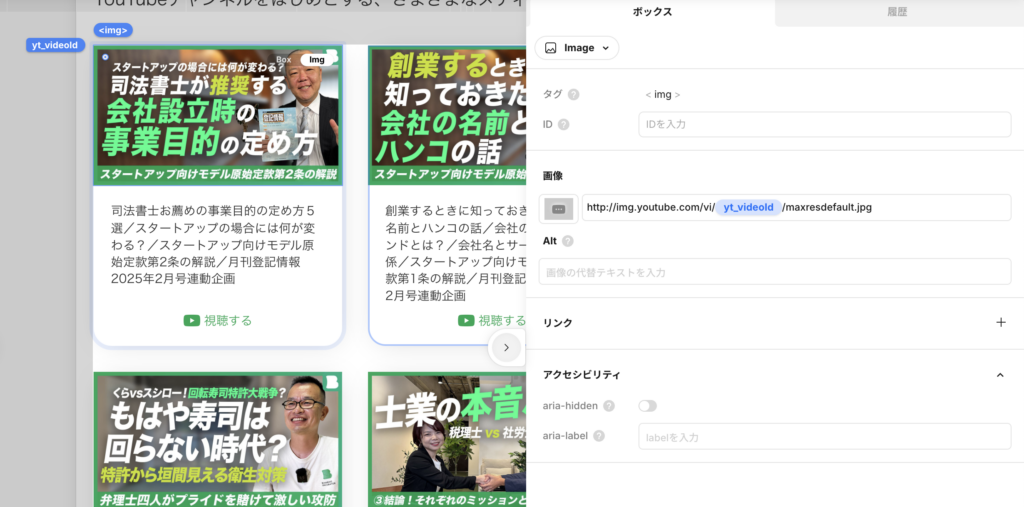
YouTubeのRSSフィードからは各動画のID(例:yt_videoId)を取得することができます。このIDを利用して、サムネイル画像のURL(例:https://img.youtube.com/vi/yt_videoId/maxresdefault.jpg )を動的に生成することで、動画のプレビュー画像を一覧表示することが可能です。Studio.DesignではImageブロックの画像URLにこの形式を入力し、動画IDとバインドすることで、フィード内の各動画に対応したサムネイルを自動表示できます。

表示されない・崩れるときの対処法
実際に埋め込んでみたけれど「表示されない」「デザインが崩れる」といったトラブルに遭遇することもあります。もし解決が難しそうであれば、お気軽にご相談ください。
- RSSフィードURLが正しいか確認する
- CMSのマッピングが正しく設定されているか確認する
- Studio.Design側で最新のデータを取得できているか確認する
Studio.DesignにYouTubeフィードを埋め込むメリットや、より効果的に活用するためのポイントを振り返ります。RSS連携を活用すれば、動画とWebサイトを連携させて、常に最新の情報を提供する魅力的な発信が可能です。