ウェブサイトのユーザーエンゲージメントを高めるために、フローティングバナーは非常に効果的なツールです。特に、画面の左下に表示されるバナーは、訪問者の目を引きつける絶妙な位置にあります。本記事では、HTMLとJavaScriptを使って、スクロールするとフェードインし、ユーザーが閉じることもできるフローティングバナーを実装する方法を紹介します。
これにより、サイトのコンバージョン率を向上させ、ユーザーに価値のある情報を効果的に伝えることができるでしょう。具体的なコードとともに、実装のステップをわかりやすく解説していきます。あなたのウェブサイトに、魅力的なフローティングバナーを加えてみましょう!
ちなみになぜ「画面左下」なのかというと、多くのウェブサイトでは右下に上部に戻るボタンが設置されていることもあり、干渉するケースが多いからです。左下だとあまり邪魔になりません。
サンプルコード
ChatGPTに原案を書かせて、何度か修正を繰り返した結果、出来上がったのが下記のコードです。
<script>
// バナー要素を作成
var banner = document.createElement('div');
banner.style.position = 'fixed';
banner.style.bottom = '0';
banner.style.left = '0';
banner.style.width = '300px';
banner.style.height = '350px'; // 閉じるボタンのために高さを少し増やす
banner.style.zIndex = '1000';
banner.style.backgroundColor = '#f39c12'; // 背景色を追加
banner.style.paddingTop = '50px'; // 閉じるボタンのスペースを確保
banner.style.opacity = '0'; // 初期状態では透明に
banner.style.transition = 'opacity 0.5s ease'; // フェードインのトランジションを設定
// 画像要素を作成
var img = document.createElement('img');
img.src = 'https://example.com/image.jpg'; // 画像のURLを指定してください
img.alt = 'バナー';
img.style.width = '100%';
img.style.height = '300px'; // 画像の高さを固定して、閉じるボタンのスペースを確保
// 閉じるボタンを作成
var closeButton = document.createElement('button');
closeButton.textContent = '×';
closeButton.style.position = 'absolute';
closeButton.style.top = '10px';
closeButton.style.right = '10px';
closeButton.style.backgroundColor = '#fff';
closeButton.style.border = 'none';
closeButton.style.fontSize = '20px';
closeButton.style.cursor = 'pointer';
// 閉じるボタンのクリックイベントを追加
closeButton.onclick = function() {
banner.style.opacity = '0'; // フェードアウトするように透明にする
sessionStorage.setItem('bannerClosed', 'true'); // 閉じた状態をセッションに保存
};
// 画像をリンクとして機能させるためのアンカータグを作成
var link = document.createElement('a');
link.href = 'https://example.com'; // リンク先を指定してください
link.appendChild(img); // 画像をリンク内に追加
// バナーにリンクと閉じるボタンを追加
banner.appendChild(link);
banner.appendChild(closeButton);
// バナーをページに追加
document.body.appendChild(banner);
// ページ読み込み時に閉じた状態を確認
if (sessionStorage.getItem('bannerClosed') !== 'true') {
// スクロールイベントを監視して表示制御
window.addEventListener('scroll', function onScroll() {
if (window.scrollY > 200) { // 200px以上スクロールしたらフェードインで表示
banner.style.opacity = '1'; // バナーをフェードインさせる
window.removeEventListener('scroll', onScroll); // 一度表示されたらスクロールイベントを削除
}
});
}
</script>最初はウィジェットに設置しようかと思っていたけど、JavaScriptだけで作ってもらいました。一連の流れはChatGPTの履歴をシェアしてますので参考にどうぞ!特にプロンプトを作り込んだわけでもなく適切なコードを吐き出してくれるのはとても助かります。
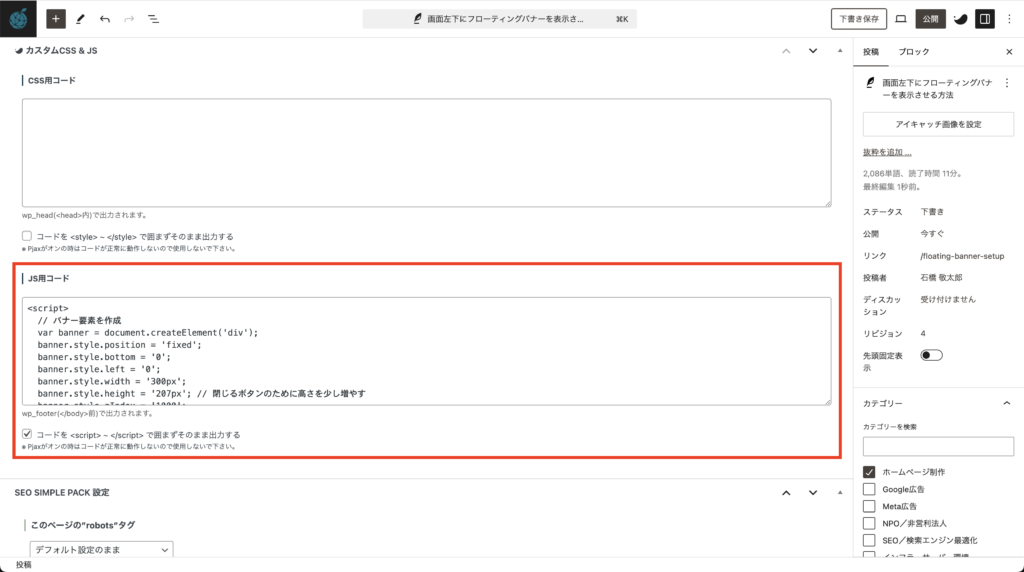
WordPressテーマ『SWELL』に実装する方法
記事ごとに反映させるのを想定している場合は、編集画面下部の「カスタムCSS & JS」のJS用コードの部分に設置する形になります。コードエディターで編集したものをそのまま貼り付けたいので「コードを <script> ~ </script> で囲まずそのまま出力する」のオンにしていますが、こちらの設定はお好みで変更してください。

サイト全体に反映させる場合は、「外観>カスタマイズ>高度な設定」の「bodyタグ開始直後に出力するコード」に設置する方法もあります。全ページを対象にすると想定外のページにバナーが表示されてしまうこともあるので、要件に合わせて実装方法をご検討ください。
一般的なWordPressに組み込む場合は Simple Custom CSS and JS などのプラグインを利用するのが簡単かと思います。